
WYD
#UI design
#Logo design
#Mobile app
#Map-based social networking
OVERVIEW
Our client — Gravity Studios seeks to develop a map-based social networking app that allows users to see what their friends’ plans are and communicate their plans to other people.
After months of development and thousands spent with very little to show for it, our client’s project has been scaled back to a much more manageable MVP. That is why our client approached us for a better MVP and UI design.
FACT SHEET
Timeline: 3 weeks
My Role: Lead UI Designer
Team: Richard Jiang, Veronika Xiao, Timothy Chan, Hunter Winterhalt
My UI Methods: Design Inception, Gut Test, Moodboard, Style Tile, Logo Design, High Fidelity Prototyping, Style Guide
Tools: Adobe Illustrator, Adobe Photoshop, Sketch, InVision
PROJECT ATTRIBUTES
– Digital Illustrations
– Logo Design
– Mobile App Interface Design
CLIENT'S
REQUESTS
During the project kick-off meeting, our client specified his expectations with the following keywords:
1. Non-addictive;
2. Simple, clean and modern.
RESEARCH
RESULTS
Following the kick-off meeting, our UI team prepared a gut test to discover the styles that our client preferred. We showed him 20 screens of both web and mobile app interfaces and gave him 20 seconds to score each one of them.

After the gut test, we can see clearly that our client preferred blue and green to pink in the colour palette, he loved gradients and shadows, and he did not like things that were too basic or messy.
Since map-based event app is no longer a new concept, I also researched on existing apps that share certain similar logics with our product. From the research, we can clearly see that there are 2 main design directions in this category of apps:

Clean, efficient and modern apps like Twitter, Google Map, Facebook.

Warm and welcoming apps like Facebook Local, Eventbrite and Bloom.
DESIGN
INCEPTION
1. The "Why"
To find out our why, we need to figure out why do people want to use event apps at all. Many questions later, we finally realized that through connecting socially, it makes people feel that sense of belonging, like to certain groups of friends, to professional associations, to realize the inner joy or stress, to be accepted, to be welcomed, or simply be informed or not being left out.
2. Logos
Our client gave us the freedom to name the app and design a logo accordingly. So I came up with the following 3 designs:

For the first design, I took our client’s original idea of “Gravity”. The logo is in the shape of letter G combined with a globe, the end of the stroke is a location pin.
For the second design, I used the name “WUD”, meaning "What U Doing". The shape is a location pin with an abstract W, plus a blue shadow. The pin and shadow make the silhouette of a headshot to match our social media theme.
My third design was based on the name “SUP”, a very popular urban slang. The red dot and white stroke inside P is a standard iOS location pin.
However, our client liked none of the above 3 logos as they all seemed very corporate to him. So I kept on exploring.

In the end, our client liked the idea of “WYD”, meaning what you doing. So I designed our final logo based on this concept.
I first sketched this idea on paper, and then I created a specific font based on my drawings by using shape building tool in Adobe Illustrator. I made the ascender of “d” and descender of “y” stretched out to create a very dynamic feeling. Then I added colour and made the counter of letter “d” a location pin to match our theme.

After getting feedbacks from our client, I changed the shape of the location pin to a longer one and added a shadow. I also applied a darker blue to the letter “y” to emphasize that you — our users, are the centre of our attention. So here we go, we have our logo!
3. Final UI Design
Under the "Why", I came up with my design direction: To find a sense of belonging, my answer was to create a safe and secure atmosphere. It should also be non-addictive, efficient and modern as the client preferred during gut test.

Above is my moodboard. Images with green backgrounds showcase the safe and secure vibes. Images in purple, blue and light grey backgrounds convey the message of being efficient and modern.

This is my final style tile. I was staying true to the iOS spirit so it would look like a native app which should be less addictive for users. The typeface I chose was SF Display, the iOS default typeface. However, I added magenta and teal as accent colours as well as 2 vivid gradients and circle shapes to create a certain difference for product branding purposes. I also managed to come up with a timeline filter and added a hide option in order to maximize screen display assets.
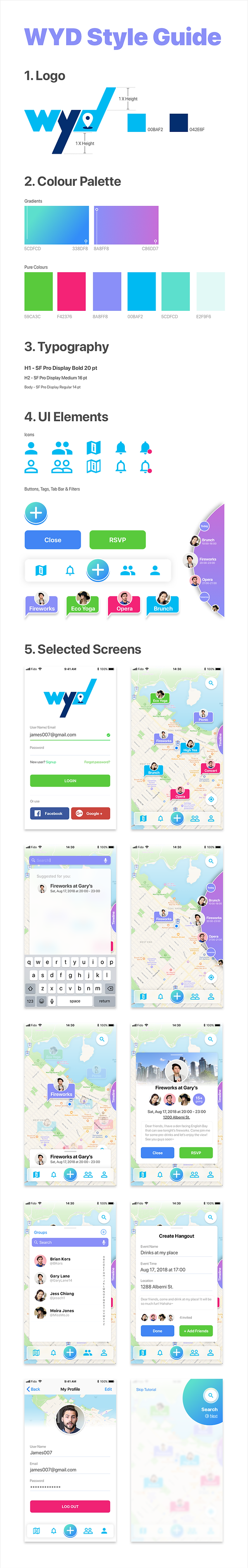
Please find below my final style guide for more details:

SUMMARY
Our design helps users to find a sense of belonging by providing them with a platform to arrange hangouts with friends in a set of efficient, clean but also very fun and welcoming user interfaces.
